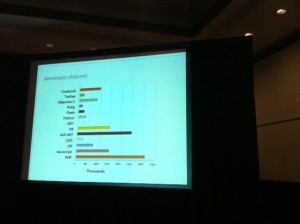
Mike Brittan berättar om hur Etsy tvingades att arbetar med flera olika verktyg och förbättrade processer i utvecklingsarbetet när teamet växte med 500% över 18 månader.
E-handlelssajten krävde enormt mycket snabbare och kvalitativ produktutveckling och Etsy hade behovet av att hantera snabbare deployer och minska riskerna.
Idag sker deploy till produktion (inkl. build to stage) via en enkel knapptryckning. Det krävdes för att man ska kunna göra ca 40 deployer /dagen som idag är snittet samt att alla på avdelningen (designer, backend och frontendutvecklare) kan utföra en deploy.
Less talk, more do
För att komma fram till den nya processen så pratade man i tydligare termer om att arbetet skulle fokuseras mer på att bygga mer kod och utvärdera arbetet i efterhand och faktiskt göra deployen. ”Always be shipping code” (även om det är din första dag), refakturera något releasebart varje vecka.
Förutsägbarhet
Problem uppstår alltid, det gäller bara att hantera riskerna. Då kan man vända risken till förutsägbarhet och tillit i systemen och applikationen ex. med monitorering på flera nivåer.
Om man uppmärksamma problem snabbt så att man kan agera direkt. Trygghet ger självförtroende.
Monitorera mera
Samla data för att visualisera och analysera arbetet i processen. Vad gör vi bra och vad gör vi mindre bra? Varje dag förändras allt i systemen, därför behövs en detaljerad monitorering och trendanalysvid dagliga deploys.
– Application metics: Hur mår applikationen, bildladdning etc.
– Business metrics: Hur ser trafiken ut, unika besökare, laddningstider, betalsystem, login etc
– System metrics: hur mår servrarna, databaserna, connections etc
Hantera risker
– Metrics (nyckeltal)
– Code reviews, storlek på ändring innan deploy
– Automatiserade tester, classer, unittests, selenium, funktionstester och integrationstester.
– Config Flags (enable and disable feautures quickly) sätt på/stäng av utan driftsättning på vilktiga core-funktioner
– Plus ”admin -Only”, procent ramp-up, A/B tesing, whitelist, blacklist etc.
Failure is inevitable – Visualisera
Bättre med flera små iterationer. Bryt ner alla problem och hantera dessa. Bättre med många små risker ofta än en stor. Operations och utvecklarna arbetar nära med produktutveckling, nya funktioner för att få förutsägbarhet i metrics.
Se det som en lärande process i misslyckande. Varför gick sajten ner, problem med databasen? Vad lärde vi oss av det och hur hanterar vi det i framtiden
Access, vad händer och hur ser det ut – visa med grafer på skärmar.
Övervakningsverktyg
Bygg upp monitoriering tillsammans med utvecklingsteam och operations.
Det är ett krav i Etsys team att metrics är en del av varje feautre samt configflags i alla releaser. Alla ska ha access till loggarna.
Verktyg som Etsy använder för monitorering:
Cacti (Nätverk)
Ganglia(Maskiner)
Graphite(Applikationer)
Splunk(Loganalys, Nightly report)
Nagios(Alerting)
Mer info
github.com/etsy
codeascraft.etsy.com
Visuell monitorering är alltid positivt och 40 deployer om dagen låter spontant mycket men med mer automatisering och förbättring av testprocesser med ex. selenium och verktyg för kodanalys så är vi en god bit på väg.