Product Owner och Product Discovery
avFör några veckor sedan var jag och två av Aftonbladets produktägare på en kurs om produktägarrollen i Scrum. Kursledare var Jeff Patton, Scrum coach och usability expert. Jag förväntade mig en djupdykning i Scrum och produktägar-rollen men det avhandlades ganska snabbt. Kursen handlade till största del om ett moment som inte finns definierat i Scrum, fasen innan man har user stories till en Product backlog. Denna fas, från ide till backlog, kallar Patton m.fl. för Product Discovery och tanken är att på ett strukturerat sätt ta en ide om en produkt
och stegvis bryta ner och förädla iden till något som Scrum-teamet kan använda för att bygga produkten.
Idea backlog
Arbetet börjar med en ide om en produkt eller en produktförbättring eller ett problem som behöver lösas. Runt denna ide ställer man följande frågor:
- Vad är det? En kort beskrivning av produkten eller produktegenskapen.
- För vem? Vem är användaren/köparen?
- Varför? Vad finns det för fördel för vår organisation att bygga denna produkt?
Produktmål
För att formulera ett mål börjar man med nuläge och önskat läge samt vad som skiljer dessa åt. Tex kan nuläge vara att användarna är missnöjda med produkten för att det är för krångligt att göra det man vill. Önskat läge är då att användarna är nöjda och att de upplever det enkelt att göra det som de vill. Detta är mätbart och testbart genom tester/intervjuer.
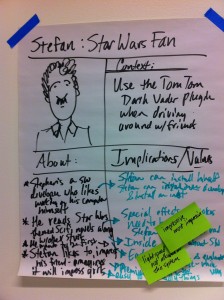
Enkla personas
Genom att fördjupa sig i ”För vem” kan vi skapa enkla personas som beskriver användarna. Förmodligen finns stor kunskap och erfarenhet om användarna i den egna organisationen. Eventuellt behöver denna kunskap förädlas genom observationer, intervjuer, fokusgrupper och tester. Därefter kan enkla personas tas fram. De personas vi använde på kursen bestod av detta:
- En bild
- Kort beskrivning; namn, ålder, yrke osv
- Beteende; beskriv en situation som är typisk för personen
- Följder; vilka produktegenskaper är viktiga för att stötta personens beteende?
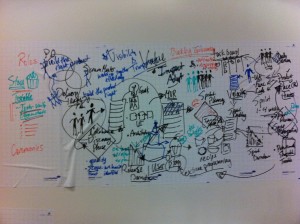
User story map
Personas är en viktig input till User stories. Vem, vad och varför finns i båda ”verktygen”. Med en user story map organiseras user stories runt en användare eller ett värde. Stories är ”sub-tasks” som grupperas under ”user-tasks”. User-tasks grupperas in under user-activity.
Planera produktreleaser
När man har en story map blir nästa steg att dela mängden av stories i olika releaser. Detta gör man genom att dra horisontella linjer över sin story map. Dessa linjer avgränsar innehållet i olika releaser av produkten. Hur ska man sedan avgöra vad som ska med i vilken release? Ett sätt är att sätta en eller flera personas vid varje release. Fyll sedan releasen med funktionalitet för dessa personas. Den första releasen blir speciell då uppgiften är att utveckla endast det viktigaste. Patton hänvisar till Marty Cagans ide om en minimal gångbar produkt (MVP-Minimal Viable Product). Vad är den minsta mängd funktionalitet som ska med för att vi ska kunna uppfylla ett delmål med produkten?
Resultatet av detta arbete blir en beskrivning av produkten på user-story nivå med en releaseplan. Samtidigt med detta arbete bör man arbeta med övergripande UI design, tex enkla pappersskisser på storyboards som sedan ligger till grund för mer detaljerad UI design. Med hjälp av denna plan skapas en product backlog och därefter kan det iterativa arbetet med sprintar börja.
Roller
Patton föreslår två grupper:
- Product Discovery Team – Detta är det team som genomför fasen product discovery. Teamet består av produktägare, utvecklare (tex. lead developer) samt user experience expert
- Delivery Team- Utvecklingsteamet, ett Scrum team där utvecklaren i product discovery team ingår.
Sammanfattning
Product discovery är en metod för att ta nya ideer och förbättringar av produkter till implementationsarbetet på ett strukturerat sätt. Genom att ”vem” är i fokus samt att man använder personas som ett stöd i prioriteringsarbetet får man användarfokus hela vägen. På Aftonbladet testar vi detta arbetssätt i redesign-projektet.
Länktips:
Jeff Patton’s Agile product design: http://www.agileproductdesign.com/
Jeff Patton twitter: https://twitter.com/#!/jeffpatton
Marty Cagan, Inspired – How to create products customers love: http://www.amazon.com/Inspired-Create-Products-Customers-Love/dp/0981690408/
Scrum: http://www.mountaingoatsoftware.com/topics/scrum
Personas: http://www.omwebb.se/personas-gor-webbplatsens-malgrupper-levande/
Dropbox som Minimal Viable Product: http://techcrunch.com/2011/10/19/dropbox-minimal-viable-product/