CSS3 erbjuder en uppsjö av nya funktioner som i stor utsträckning kommer att underlätta och förändra arbetet för oss frontendutvecklare och webbdesigners. Sedan CSS2 standarden blev officiell 1998 har varje ny release av webbläsare handlat om vilka buggar i förhållande till CSS2 som har varit fixade för just den versionen av webbläsare. Nu efter 12 år kan man väl lite snällt påstå att målet är nått, de senaste versionerna av de mest använda webbläsarna stödjer CSS2 fullt ut. Det har dock tagit sjukt lång tid att få alla att enas och dra åt samma håll gällande CSS2. Dessutom har det krävt enorma resurser av frontendutvecklare världen över att undertiden hantera webbläsarnas olika brister och egenheter i förhållande till CSS2.
Det vi nu står inför, webbläsarnas implementering av CSS3 är får vi hoppas något nytt, branschen har mognat och enats och nya releaser av läsare kommer inte att handla om buggrättningar i förhållande till CSS3 utan främst hur långt man kommit i implementeringen av de nya standarden som alla har enats om.
Vad jag vill säga med detta är att CSS3 är mer av ett tilläg av funktioner och standards som vilar på den mer basala och stabila standarden CSS2. Detta anser jag för med sig att man faktiskt kan börja använda och koda CSS3 redan idag. De webbläsare som inte har stöd för CSS3 klarar oftast av att rendera sidor där man på vissa layoutelement använder sig av css-attribut från CSS3. Webbläsarna ignorerar helt enkelt de attribut den inte känner igen och visar sidan i bästa CSS2 stil. Detta gäller alltså för attribut som inte påverkar layoutens grundstruktur, vill man börja använda nya CSS3 attribut för att skapa sidans grundlayout får man räkna med att sidan kommer att se mycket annorlunda ut i en webbläsare som inte klarar CSS3.
Men som vi skall se så finns det mycket användbara och coola grejer i CSS3 som inte påverkar sidans grundlayout. Det som då händer när man surfar in med en gammal webbläsare är att layouten i värsta fall ser lite tråkig och platt ut, detta blir ett lagom straff, men också morot för användare och mjukvaruföretag att uppgradera sina webläsare. Användarna uppmuntras att byta webbläsare och de (det) mjukvaruföretag som förser marknaden med föråldrade webbläsare får en välförtjänt spark i baken.
CSS3 – Status
Alla de senaste versionerna av webbläsare Firefox, Safari, Chrome och Opera stödjer redan idag stora delar av CSS3, men framför allt och detta är mycket viktigt samt en förutsättning, Microsoft annonserade i November 2009 att de har som mål att deras nästa webbläsare IE9 till fullo jag understryker till fullo kommer att stödja CSS3. I dagarna kom också en första beta av IE9 där man kan se att de menar allvar.
Något releasedatum för denna läsare har jag ennu inte sett, men det finns ju en sak man själv kan bidra med för att skynda på och det är ju att implementera CSS3 i sina projekt redan idag!
Exempel
Jag skall här ta upp några säkra css-attribut från CSS3 som jag anser att man redan idag kan börja använda utan att behöva vara orolig för att ställa till det för användare med äldre webbläsare.
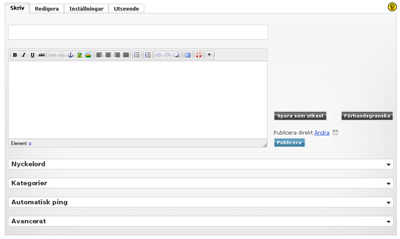
Exemplen är hämtade från Aftonbladets administrationsgränssnitt för bloggen där detta redan finns implementerat i skrivande stund. Jag kommer att visa hur layouten ser ut i Firefox 3.6 WinXP(stödjer CSS3) samt i IE8 WinXP(stödjer inte CSS3). Men den som är intresserad kan själv gå in på Aftonbladet och skapa en blogg och ta en titt på administrationsgränssnittet där dessa exempel finns implementerade. Att skapa en blogg på Aftonbladet är förståss helt gratis.
Skuggad text
En liten skugga på texten kan verkligen få t.ex en rubrik att lyfta, texten upplevs fylligare och mer levande. Detta åstadkommer man mycket enkelt med text-shadow.
I detta exempel har jag lagt en liten grå skugga på rubrikerna i bloggens administrationsgränssnitt.
 |
| FF3.6 WinXP |
.minklass{text-shadow:1px 1px 1px #a9a9a9}
De två första värdena är offset för skuggan (x,y) och det tredje värdet anger hur suddig skuggan skall vara, ju högre desto suddigare och större skugga. Det fjärde värdet anger färgen på skuggan och jag har här valt en ganska diskret grå nyans.
I IE8 WinXP händer ingenting med texten och allt ser ut som vanligt
 |
| IE8 WinXP |
Runda hörn
Rund hörn är något är extremt användbart efter som att det är ganska krångligt och osmidigt att fixa med grafik. Nu finns det underbara attributet border-radius som kanske redan har blivit ett av det mest populära attributen i CSS3. I exemplet nedan har jag lagt på runda hörn med en radie på 5 pixlar på de expanderbara boxarna i administrationsgränssnittet för bloggen. Det ger gränssnittet en liten mjukare och skönare känsla.
 |
| FF3.6 WinXP |
I IE8 WinXP händer ingenting utan boxen är lika kantig och tråkig som vanligt.
 |
| IE8 WinXP |
Tyvärr räcker det inte med att skriva så här
.minklass{ border-radius: 5px;}
utan man måste adressera varje webbläsare var för sig som nedan.
.minklass{-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px;}
Detta lite jobbiga sätt att skriva får vi antagligen leva med till hela CSS3 standarden är klar och spikad, men jag chansar på att border-radius i slutversionen av CSS3 kommer att heta just border-radius och tar med det som sista alternativ för att täcka upp för framtiden.
Det finns faktiskt redan nu en konflikt gällande border-radius och vad det skall kallas när man vill adressera ett specifikt hörn på en box.
Skall det heta border-bottom-left-radius: eller border-radius-bottomleft:
Detta bråkar man tydligen om så om man vill vara säker så får man gardera med båda, det blir ju lite att skriva när man också måste adressera alla browsers, men det är ju i alla fall lite smidigare än att behöva böka med grafik för att få till hörnen.
Boxskugga
Precis som man kan lägga på skugga på text kan man nu också lägga till skugga på en box. Boxskuggan box-shadow: funkar precis som textskuggan och i detta exemplet använder jag mig av skuggan får att lysa upp den expanderbara boxen när man hovrar över den med musen, detta för att förtydliga att den går att klicka på och expandera.
.minklass :hover{box-shadow: 0 0 20px #A4C5D9;}
Efter som jag inte använder skuggan som en skugga utan för en mer glödande/skinande effekt så anger jag ingen offset (0 0) och drar i stället på 20 pixlar sudd (20px), effekten blir då följande.
 |
| FF3.6 WinXP |
Mycket snyggt och effektfullt tycker jag och så lätt att implementera.
Och precis som för de flesta nya attribut måste man adressera alla browsers för att få det att funka.
.minklass :hover{-moz-box-shadow: 0 0 20px #A4C5D9; -o-box-shadow: 0 0 20px #A4C5D9; -icab-box-shadow: 0 0 20px #A4C5D9; -khtml-box-shadow: 0 0 20px #A4C5D9; -webkit-box-shadow: 0 0 20px #A4C5D9; box-shadow: 0 0 20px #A4C5D9;}
I IE8 händer ingenting när man hovrar, men jag har lagt på lite andra vanliga eftekter för att man även här skall få känslan av att boxen är klickbar
 |
| IE8 WinXP |
Externa typsnitt
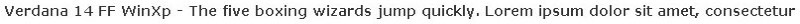
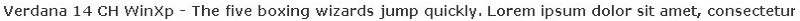
Det har länge irriterat mig att typsnitten i Firefox win XP ser så risiga ut. Innan Chrome så var ju Firefox den enda vettiga webbläsaren för WinXP men om man inte installerade cleartype så såg ju typsnitten riktigt trista ut, mycket sämre än i IE7 och 8. Det annars så pålitliga Verdana funkar dålig i Firefox speciellt vid vissa grader t.ex 14px som råkar vara den grad som rubrikerna i exemplen ovan har. Kolla på exemplen nedan, här ser vi Verdana bold 14 i olika operativsystem och browsers. FF WinXP är skrämmande fult, Chrome WinXP är gränsfall, IE8 och IE7 helt okej. Safari på MacOX snyggast så klart.





Detta måste åtgärdas. Först letade jag upp ett typsnitt som liknar Verdana så mycket som möjligt och hittar då ganska snabbt DejaVu Sans på www.fontsquirrel.com. Jag laddar ner font-face paketet från fontsquirrel och installerar det på servern. Problemet nu är ju att jag vill att bara användare med FF WinXP skall få denna ersättnings font på rubriktexterna. Jag använder då det geniala javascriptet CSS Browser Selector av Rafael Lima som gör att man direkt i css kan peka ut både browsers och operativsystem. Min kod blir då följande:
h2.InputHeader {font-family:Verdana,Geneva,Arial,Helvetica,sans-serif;}
.win.gecko h2.InputHeader {font-family:’ABDejaVuSansBold’,Verdana,Geneva,Arial,Helvetica,sans-serif;}
Den sista deklarationen .win.gecko …. kommer då att gälla för alla användare som surfar på windows med någon version av Firefox. De användare kommer då att få se det externa typsnittet ABDejaVuSansBold i stället för Verdana på rubrikerna i administrationsgränssnittet. Äldre versioner av FF som inte klarar font-face ser Verdana och den första deklarationen, den utan .win.gecko definierar vad som kommer att gälla för resten dvs Verdana,Geneva,Arial,Helvetica,sans-serif;.
Tidigare i cssen har jag deklarerat ‘ABDejaVuSansBold’ typsnittet med font-face attributet, jag har då lagt in en liten specialare för att skona IE från att försöka ladda ner WOFF, SVG eller TTF-filen som den ändå inte fattar eller skall använda i detta fall.
Jag har följt tipsen på Mo’ Bulletproofer , så här ser font-face deklarationen ut:
@font-face {
font-family: ‘ABDejaVuSansBold’;
src:url(http://:/) format(“No-IE-404”), url(‘/css/fonts/dejavusansbold.woff’) format(‘woff’), url(‘/css/fonts/dejavusansbold.ttf’) format(‘truetype’),url(‘/css/fonts/dejavusansbold.svg#DejaVuSans-Bold’) format(‘svg’);
}
Så här blir resultatet
 |
| FF3.6 WinXP |
bild med font-family: Verdana;
 |
| FF3.6 WinXP |
bild med font-family: ‘ABDejaVuSansBold’;
Klart bättre eller hur!
Dingbats
Att externa typsnitt nu funkar på alla browsers gör att man kan börja använda sig av dingbats för att ersätta enkla ikoner och andra grafik element. Fördelarna är många, man kan via CSS styra över färg och storlek och man kan också via css skapa en helt dynamisk skuggning. Som första test har jag valt att ersätta den lilla pilen längst till höger på den expanderbara boxen med en dingbat. Förut användes vanliga giffar för att markera om boxen var stängd eller öppen. Nu skapar jag en dingbatfil med två pilar på teckenplatserna C och D och installerar den på servern. Koden ser ut som följer.
@font-face {
font-family: ‘LMVSymbols’;
src: url(‘/css/fonts/lmvsymbols.eot’);
src: local(‘LMVSymbols’), local(‘LMVSymbols’), url(‘/css/fonts/lmvsymbols.woff’) format(‘woff’), url(‘/css/fonts/lmvsymbols.ttf’) format(‘truetype’), url(‘/css/fonts/lmvsymbols.svg#LMVSymbols’) format(‘svg’);
}
h2.InputHeader span.HeaderArrow {
font-family:LMVSymbols;
font-size:14px;
color:#333333;
text-shadow:1px 1px 1px #A9A9A9;
}
Mycket enkelt att lägga på en skuggning och justera storlek och färg, och jag kan inte hålla mig för att ändra färgen på pilen vid :hover .
h2.InputHeaderMover span.HeaderArrow :hover{color:#045E9D;}
Resultatet
 |
| FF3.6 WinXP |
 |
| IE8 WinXP |
 |
| IE6 WinXP |
Som ni ser funkar detta på alla nya browsers men även på IE7 och IE6. En hake är att de som använder sig av äldre versioner av tex Firefox som inte klarar font-face kommer att få se bokstäverna C och D i stället för dingbats pilarna. Som tur är så minskar andelen användare av äldre Firefoxversioner ganska snabbt och är nu nere i under 2% på Aftonbladet.
Multipla bakgrundsbilder
Detta kan vara mycket användbart till en rad olika saker t.ex om man har en stor yta som kan variera i höjd med innehållet och man vill ha en fast bild både i toppen och i botten och en annan tredje bild i mitten som skall täcka upp den dynamiskt stora ytan mellan toppen och botten.
Så råkar faktiskt vara fallet i administrationsgränssnittet på bloggen  . Där vill jag ha en typ av skuggad platta i botten och en annan typ av skuggad platta i toppen samt en tredje skuggad platta i mitten. Den kod jag använder ser då ut som följer:
. Där vill jag ha en typ av skuggad platta i botten och en annan typ av skuggad platta i toppen samt en tredje skuggad platta i mitten. Den kod jag använder ser då ut som följer:
#abBlogManagingContentArea {
background:url(“/images/adminbg.gif”) repeat scroll left top #FAFAFA;
}
Koden ovan är för browsers som inte klara multippla bakgrunder (notera att FF3.5 inte klarar multipla bakgrunder). Detta är en vanlig liten bakgrundsbild som inte har någon gradient eller skuggning och som repeteras över hela utrymmet.
#abBlogManagingContentArea {
background:url(“/images/adminbgtop.jpg”) no-repeat scroll left top, url(“/images/adminbgbottom.jpg”) no-repeat scroll left bottom, url(“/images/adminbgmiddle.jpg”) repeat scroll left bottom #FAFAFA;
}
Sedan kör jag på med koden för de browsers som klara multipla. Som sista bakgrundsbild läggar jag mittenbilden och repeterar den över hela ytan. Jag lägger den som sista bild i attributet efter som den då hamnar underst av de tre bilderna. Sedan fyller jag på med bottenbilden och toppbilden på sina fasta positioner. Jag har sett till att bilderna är gjorda så att de kan ligga över varandra utan att det syns att det är tre olika bilder. På så sätt för jag en dynamisk bakgrund som kan expandera hur mycket som helt i höjd utan att designen spricker, ytan kommer alltid att ha topbilden överst och bottenbilden underst och utrymmet där emellan kommer att vara täckt av mittenbilden (den som deklarerades sist).
Resultatet
 |
| FF3.6 WinXP |
/Lukas Hansson

