(Behaviour Driven Development är förlänging av Test Driven Development. Det viktigaste man mest justerat är att språket är rätt. Dels ska testerna formuleras på ett naturligt språk som är begripligt för alla stakeholders, även icke-programmerare. Dessutom försöker man inom BDD undvika att prata om testerna som “tester” eftersom det inte är testerna i sig dom är det viktiga, utan beteende, hur systemet beter sig. Alltså behaviour driven i stället för test driven.)
David Evans pratade under en av de sista presentationerna om hur man får ut så mycket som möjligt av sina BDD artefakter.
Artefakter är helt enkelt de “tester” man har som skapat. Anledningen till att han krånglar till det och inte kallar dem för tester är att de är mer än bara tester:
- Innan utvecklingen börjar har artefakten ett värde som specifikation,
- under utvecklingen fungerar den som test och
- efter att en feature är färdigutvecklad fungerar artefakten som dokumentation
- tydliga och kortfattade (för att vara bra spec)
- kompletta (för att vara bra test)
- Självförklarande (for att vara bra dokumentation)
- Specifika – De ska vara tydliga med just vad som är annorlunda
- Integrerade – Invävda i sitt sammanhang
- Underhållbara – Ska inte behöva ändras för ofta
Som en <stakeholder>vill jag <funktion>för att <affärsnytta>
För att uppnå <affärsnytta>som <stakeholder>vill jag <funktion>
- Slarva inte med de beskrivande delarna av artefakterna – man gör bdd för människor, inte för maskiner
- “För att” steget ska typiskt innehålla att man ökar det relativa värdet av något (eller minskar om det är något som är dåligt). T ex kan syftet vara att minska antalet användare som avslutar en tjänst. Då kan det vara lättare att se alternativa lösning som verkar för samma mål, men som man inte tänkt på först. Den tänkta lösningen kanske vore bäst, men orimlig pga av tidsbrist el ekonomi, men den alternativa kan vara bättre än ingenting.
- Håll isär vad, varför och hur. Hur ska typiskt inte ens synas i detta “lager” av testerna, utan delegerar ner till ett mer tekniskt automatiseringslager.
- “systemet” dyker upp som stakeholder.
- produktägaren dyker upp som stakeholder. inte lika illa kanske, men normal är det ju en användare som ska dra nytta av en funktion
- Beskrivningen innehåller en halvfärdig lösning
- Beskrivningen är för specifik
Givet <tillstånd innan>När <något som sker>Så ska <resultat>
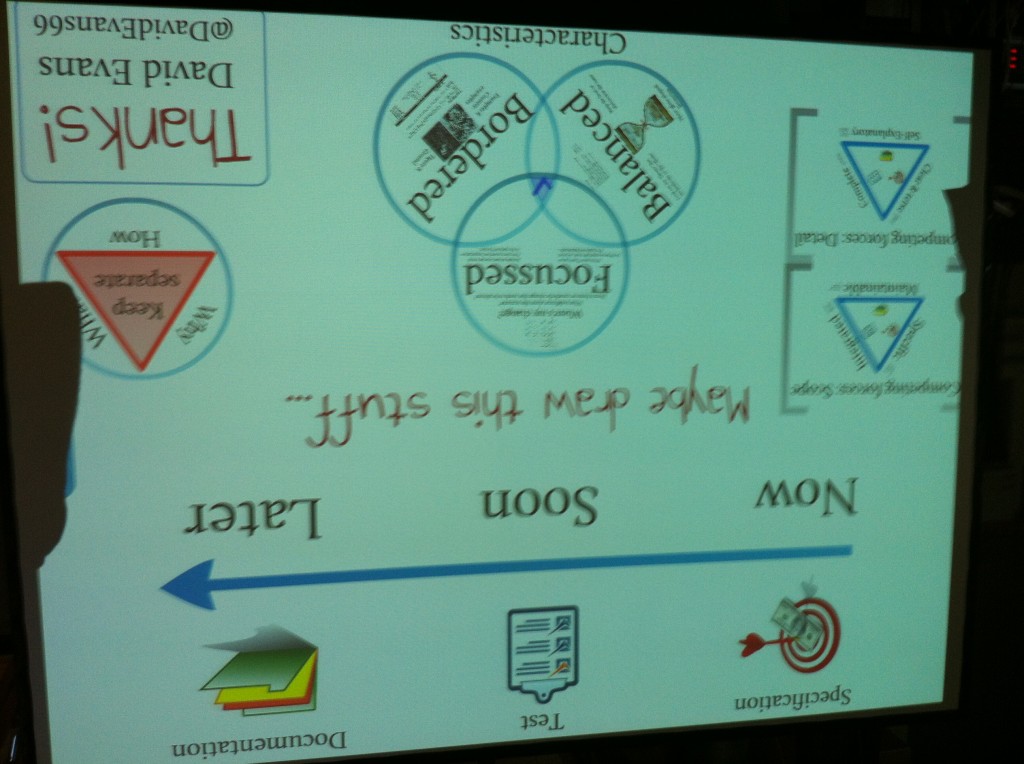
Fokuserad: Vad är annorlunda? Vad är skillanden mot andra scenarier? Fokuserar det på precis den skillnad som ska lyftas? Skriv “then”-delen (“Så ska”) först – resultattet viktigast Ha ett nyckelord i testnamnet
Balanserad: Akta sig för fomuleringar som “Så ska alla utskrifter bli korrekta”. Se upp för givna som inte påverkar resultatet (så att). Scenariet ska vara som ett timglas -“när” är midjan, enbart ett “när” statemnet. Behåll en och samma abstraktionsnivå i alla delar av testet.
Avgränsad: Om scenarier säger “över 50” så är värdet 100 dåligt som test, använd 51. Tänk exempel och motexempel.