Som bakgrund till detta inlägg kan nämnas att vi har en ödmjuk inställning till agil metodik på Aftonbladet IT-utveckling och inser vikten av att kväsa scrumtalibanism och uppmuntra förenklingar, nytänkande och förändring.
Då jag tog över rollen som scrum master (kanban master?) i vårt maintenance team – Superteamet – hade vi Jira som ärendehanteringsystem tillsammans med en klassisk white board (för översikt och morgonmöten) med post-it lappar av blandad kvalitet. De “vanliga” post-it som ramlar ner vid minsta vinddrag (läs chefen går med långa ben förbi tavlan), super-sticky som visserligen sitter bra men är så eftertraktade på kontoret för sin fästande förmåga och klara färger att de raskt försvinner. Och sen har vi Bootlegvarianten… Den som den stackars ovetande kontorsmaterielinköpsansvarige i god tro och med sparivriga förtecken (“titta, man får TRE block med ful-post-its för samma pris som för ETT original!”) köpt in i ovisshet om dess utomordentligt usla egenskaper som post-it lappar och som har den inbyggda egenskapen att ramla ner i exakt det ögonblick man vänder ryggen till. Till detta lapphelvete kan läggas min medfödda aversion mot slumpmässigt monotont arbete (skriva lappar i takt med att ärenden kommer in via email till Jira) i kombination med den tankspriddhet som kanske främst min sambo beskyller mig.
Vid ett extra förvirrat morgonmöte där jag trots ansträngning inte fått alla lappar i rätt kolumn och swimlane slängde ut frågan, utan hopp om medhåll – om teamet kunde tänka sig en digital tavla – och fick det av sarkasm drypande svaret “Visst, om du fixar en stor touchskärm så…”, så föddes idén – varför inte? Närmsta chefen var oväntat positivt inställt till tankeexperimentet så jag började undersöka vad som finns på marknaden. Ganska omgående framgick att stora touchskärmar inte direkt är en konsumentprodukt och att tjänster som prisjakt och pricerunner inte var till någon hjälp. Här gällde det att ta nästa steg – kavla upp ärmarna, klistra på sin mest uttråkade min och utrusta sig med en hel ryggsäck tålamod – möta hungriga säljare som lovar runt och håller tunt… Samtliga skulle enligt utsago stödja Mac OSX – något som i slutändan begränsades till att stödja enbart single touch på Mac medan drivrutinen för Windows kunde hantera två punkter. På frågan varför fick jag till svar från en återförsäljare “99 % av våra kunder har Windows”. I wonder why – kanske för att ni inte stödjer Mac OSX? Nederlaget att, hos Macfrälse, behöva använda Windows späddes på en aning när jag insåg att Internet Explorer var den browser som fungerade bäst i touchläge. Skillnaden mellan singel och två punkters touch illustreras bäst genom att jämföra Macbooks touchpad med gamla tiders styrpinne och höger och vänsterknapp. Med touchpaden och tvåpunkter touch zoomar man, scrollar och går framåt respektive bakåt i en browser med två (eller tre) fingrar. Med styrpinnen och singelpunktstouch måste men styra muspekaren till den knapp eller funktion som hanterar detta. Nå, efter en del turer som involverade några veckors provande av olika storlekar och modeller mynnade det hela ut i att 65″ var en optimal storlek, dels nog stor för att ett team om 6-8 personer ska kunna samlas kring den, och dels en storlek som tillverkas i tillräckligt stora volymer för att komma ner i pris. Valet av leverantör föll på en utan lokal närvaro men med upplevd god service, acceptabelt pris och med den skärm som enklast klarade av att byta dator (operativsystem), något som två andra skärmar föll på då man var tvungen att både hårdvaru- och mjukvaruresetta skärmen vid byte mellan Mac och PC.
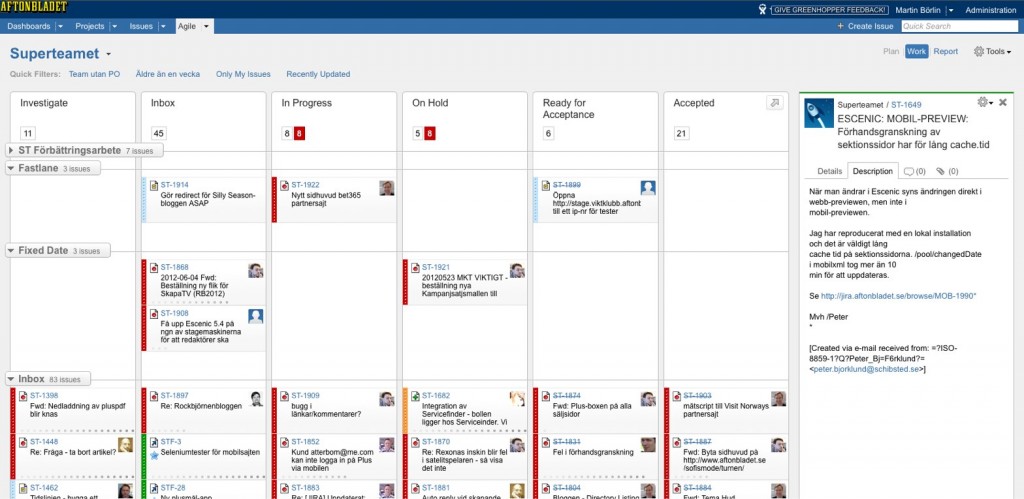
För att ytterligare effektivisera vår Kanban funderade vi en hel del på hur workflowet skulle se ut i Greenhopper och stödja oss i det dagliga arbetet. Ett stort problem som identifierades var att många ärenden inte kunde utföras av en eller annan anledning, t.ex. för att vi visste/misstänkte att ärenden inte borde utföras då de eventuellt stred mot uppsatta designprinciper eller att de berörde etik och policys utanför avdelningens beslutanderätt. Dylika ärenden blev brus i inkorgen i väntan på utredning. För att minimera den störningen skapade vi en kolumn till VÄNSTER om inkorgen dit vi drog ärenden som bör utredas av produktägare.

I och med att nya Greenhopper stödjer swimlanes kunde en fastlane- (expedite) och fixed date-swimlane skapas för att lyfta upp ärenden med sådana karaktäristika.
Funktionen “Quick Filters” där man kan skapa filter och lägga över sin Kanbanvy – t.ex. ärenden “äldre än en vecka” har vi ännu inte utnyttat till den potential jag tror den har, men det kommer kanske.
Nu, några veckor efter inköpet och förändringarna i Kanbanflödet kan vi sammanfatta de första intrycken:
- Ärenden i synk – Eftersom synkronisering mellan jira och tavla sker automatiskt har en del tid sparats in men framförallt har frustration över osynk eliminerats.
- Ärendeflöde – Då vi alla ser alla ärenden som ligger och skvalpar i In Progress och On Hold har vi fått bättre fokus på att slutföra ärenden, från ca 20-25 ärenden i dessa statusar till 5-10.
- Prioritering av ärenden – Tack vare Greenhopper och nytt workflow har prioritering av ärenden underlättats
En och annan teammedlem med farhågor att det strul som varit ledstjärnan under utvärderingen skulle permanentas blev successivt övertygad om skärmens förträfflighet och nu törs jag nog säga att ingen vill återgå till den manuella tavlan.
Och så levde de lyckliga i alla sina dagar.